Website snelheid testen
De snelheid van je website is ongelofelijk belangrijk. Niet alleen voor de gebruiksvriendelijkheid, maar ook voor SEO. In dit blog vind je drie goede tools om de snelheid van je website te testen.
Website snelheid testen met de volgende tools
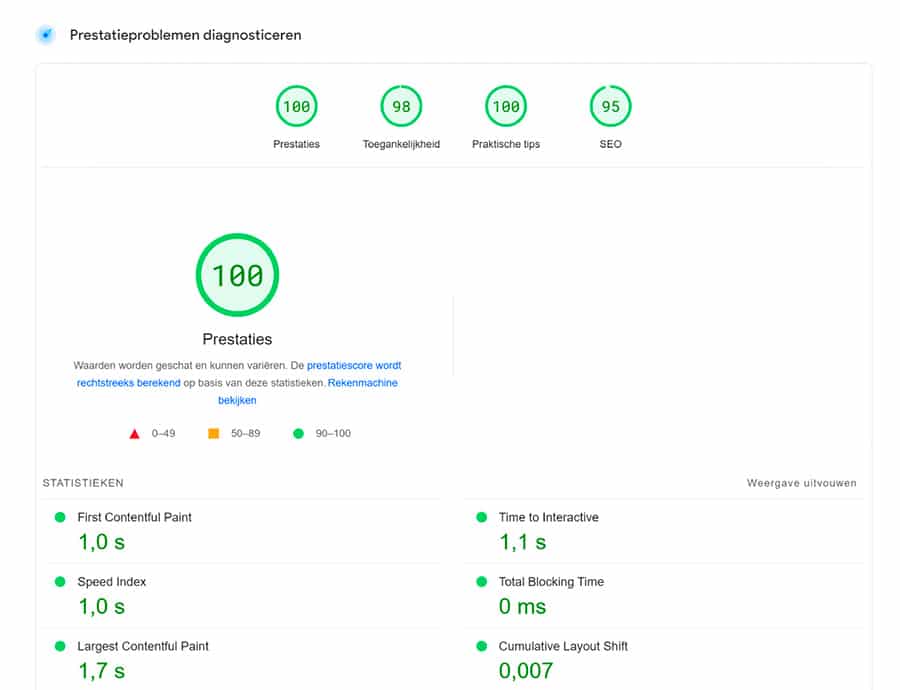
PageSpeed Insights
Google vindt snelheid zo belangrijk dat het met PageSpeed Insights zelf een tool beschikbaar heeft gesteld om de snelheid van je website te testen.
De Google PageSpeed-score is een cijfer van 0 tot 100 om aan te geven hoe snel een webpagina laadt voor bezoekers. Het cijfer is gebaseerd op een aantal technische richtlijnen die Google heeft opgesteld voor snelle webpagina’s.

PageSpeed Insights kijkt onder andere naar:
- Gebruik van caching:hiermee zorg je ervoor dat bepaalde onderdelen van de pagina niet elke keer opnieuw hoeven te worden geladen als een bezoeker de pagina bezoekt.
- Minificeren van HTML, CSS en JavaScript-bestanden:dit zorgt ervoor dat de bestanden kleiner zijn en sneller kunnen worden geladen.
- Gebruik van geoptimaliseerde afbeeldingen:denk aan afbeeldingen die pas worden geladen als ze zichtbaar zijn in de viewport, aan gecomprimeerde afbeeldingen.
- Het asynchroon laden van JavaScript-bestanden:dit zorgt ervoor dat de pagina blijft laden terwijl de JavaScript-bestanden worden geladen.
Als een webpagina aan deze richtlijnen voldoet, zal de Google PageSpeed-score hoog zijn. Hoe hoger de score, hoe sneller de pagina laadt voor bezoekers. In tegenstelling tot veel andere tools voert PageSpeed Insights geen echte snelheidstest uit. Het kijkt alleen of je pagina voldoet aan bepaalde best practices.
Pingdom
Pingdom is na PageSpeed Insights één van de meest gebruikte tools om je website snelheid te testen. In tegenstelling tot PageSpeed Insights voert Pingdom echte snelheidstesten uit. Het is mogelijk om vanuit de volgende locaties de test uit te voeren:
- Tokyo (Japan)
- Frankfurt (Duitsland)
- Londen (Verenigd Koninkrijk)
- Washington D.C. (Verenigde Staten)
- San Francisco (Verenigde Staten)
- Sidney (Australië)
- São Paulo (Brazilië)
Dit is handig als je internationaal opereert. Je website kan namelijk snel laden in Nederland, maar een stuk langzamer in de Verenigde Staten. Opereer je alleen in Nederland, dan kun je het beste kiezen voor Frankfurt.
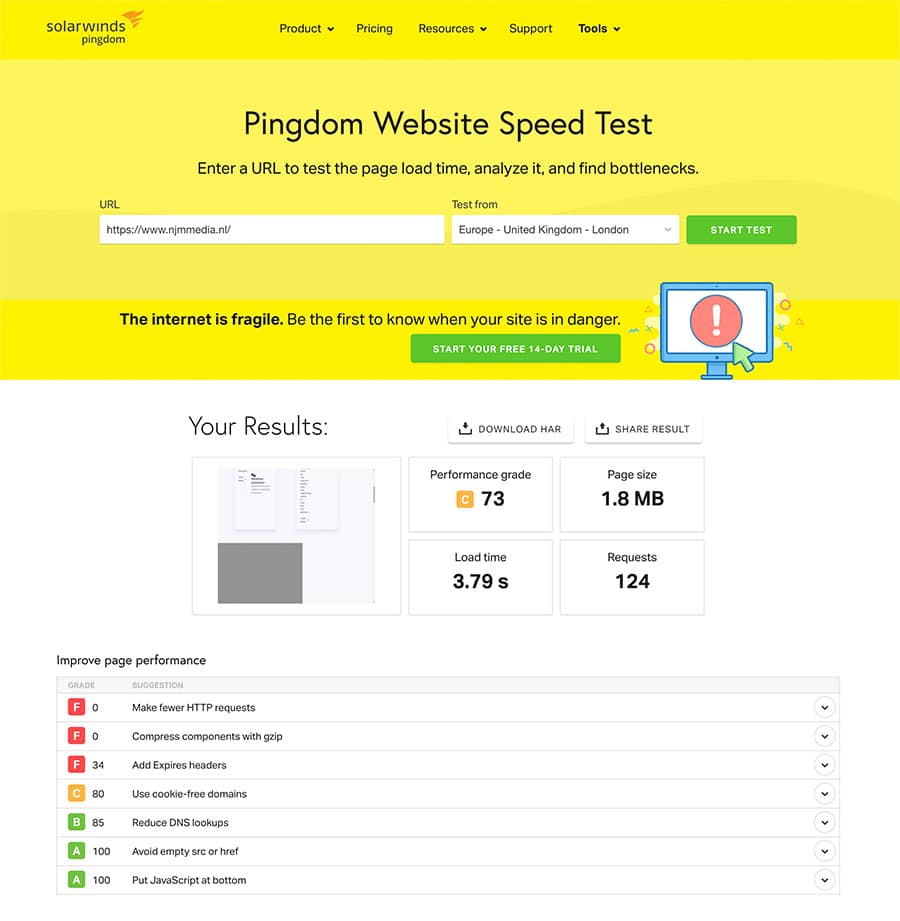
Na het uitvoeren van de test zie je vier belangrijke statistieken:
- Performance grade (prestatie cijfer)
- Load time (laadtijd)
- Page size (paginagrootte)
- Requests (verzoeken)

Scroll je iets verder naar beneden, dan vind je nog een aantal handige aanbevelingen om de snelheid van je website te optimaliseren. Daarnaast zie je ook hoeveel bytes verschillende soorten content in beslag nemen.

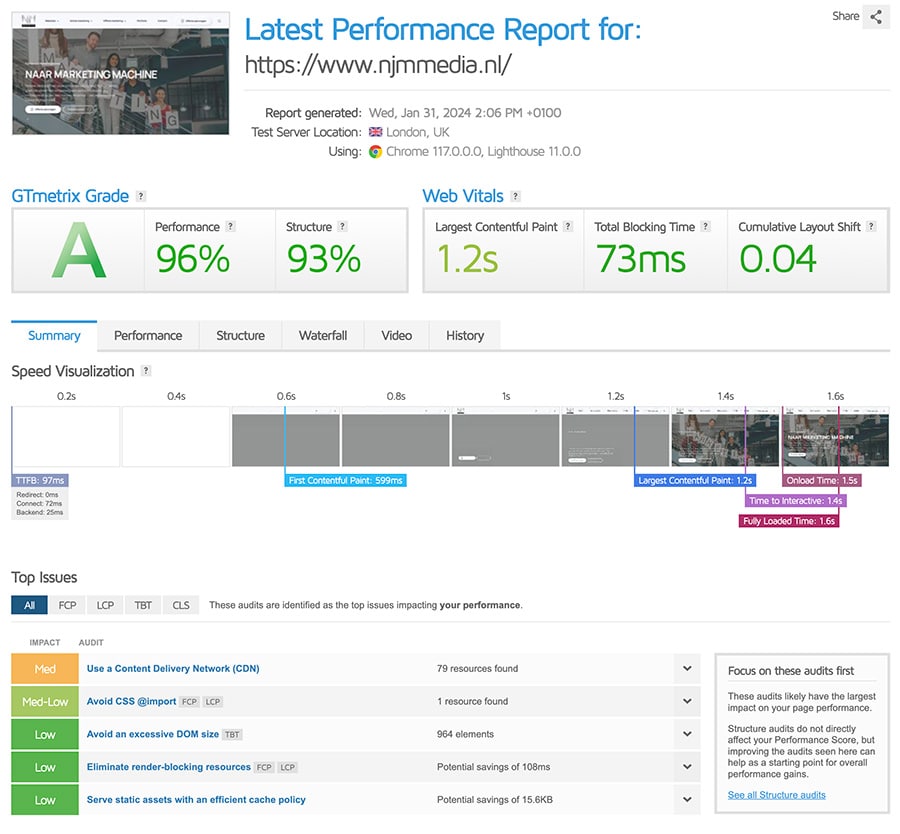
GTmetrix
Een andere populaire tool voor het testen van de snelheid van je website is GTmetrix. Met deze tool test je je website standaard met een desktop computer in Vancouver (Canada). Het is mogelijk om de test locatie aan te passen, maar hiervoor moet je wel een account aanmaken.
Het handige aan GTmetrix is dat je in één oogopslag ziet hoe je website scoort op de:
- Largest Contentfull Paint
- Total Blocking Time (vergelijkbaar met First Input Delay)
- Cumulative Layout Shift
Gezamenlijk vormen deze statistieken de Core Web Vitals.

Ook met GTmetrix krijg je een aantal aanbevelingen. Een aantal daarvan zijn weer net even anders dan bij de eerder besproken tools. Daarom is het altijd goed om de website snelheid via verschillende tools te testen.

